| | |
|
Product XmlPackage

This is the product page layout selection. This product layout will be applied to all products on your store.
See this page for visual examples & more information.
Entity XmlPackage

This is the entity page layout selection. This entity layout will be applied to all categories, departments, and manufacturers on your store.
See this page for visual examples & more information.
1
Logo Image

Upload your logo file. For best results, resize your logo to dimensions: 220 x 59
Logo Title

Your logo image "title" attribute. This is the text that displays when you hover over the logo.
2
Phone Number
 Enter the phone number you'd like to appear on your template. This appears in the top right of the header, just underneath the social media icons.
Enter the phone number you'd like to appear on your template. This appears in the top right of the header, just underneath the social media icons.
3
Facebook, Twitter, Instagram, Pinterest, YouTube Links
 Enter your social media page URLs in each field, or leave blank. You'll be able to edit this directly in the admin console in a topic after you go live.
Enter your social media page URLs in each field, or leave blank. You'll be able to edit this directly in the admin console in a topic after you go live.
example: http://www.facebook.com/aspdotnetstorefront
4
Billboard Image

This is the hero image that displays at the top of the homepage, this will stretch to fill the full width of the screen. For best results, upload an image with dimensions: 1140 x 546
Billboard Link
This is the link that the billboard image will lead to. This can lead to an entity, product, or topic page on your store. See this page for more information on building links in AspDotNetStorefront version 10.
example category page link: (!CategoryLink CategoryId='4' SEName='category-name'!)
example product page link: (!ProductLink ProductId='25', SEName='product-name'!)
example topic page link: (!TopicLink Name='shipping'!)
5

This is the text that displays under the main billboard image, on the left.
6
Promo Link Button Text 1

This is the text that displays on the button just below the Promo Link Header 1 text. The size of the button will expand automatically to fit the text.
example: Buy Now ›
This is the link that Promo Link Button 1 will lead to. This can lead to an entity, product, or topic page on your store. See this page for more information on building links in AspDotNetStorefront version 10.
example category page link: (!CategoryLink CategoryId='4' SEName='category-name'!)
example product page link: (!ProductLink ProductId='25', SEName='product-name'!)
example topic page link: (!TopicLink Name='shipping'!)
7

This is the text that displays under the main billboard image, on the right.
8
Promo Link Button Text 2

This is the text that displays on the button just below the Promo Link Header 2 text. The size of the button will expand automatically to fit the text.
example: Buy Now ›
This is the link that Promo Link Button 2 will lead to. This can lead to an entity, product, or topic page on your store. See this page for more information on building links in AspDotNetStorefront version 10.
example category page link: (!CategoryLink CategoryId='4' SEName='category-name'!)
example product page link: (!ProductLink ProductId='25', SEName='product-name'!)
example topic page link: (!TopicLink Name='shipping'!)
9
Featured Entity Type
Select category, department, or manufacturer.

Enter the header text you'd like to display above your featured entities.
example: Featured Departments
example: Popular Manufacturers
10
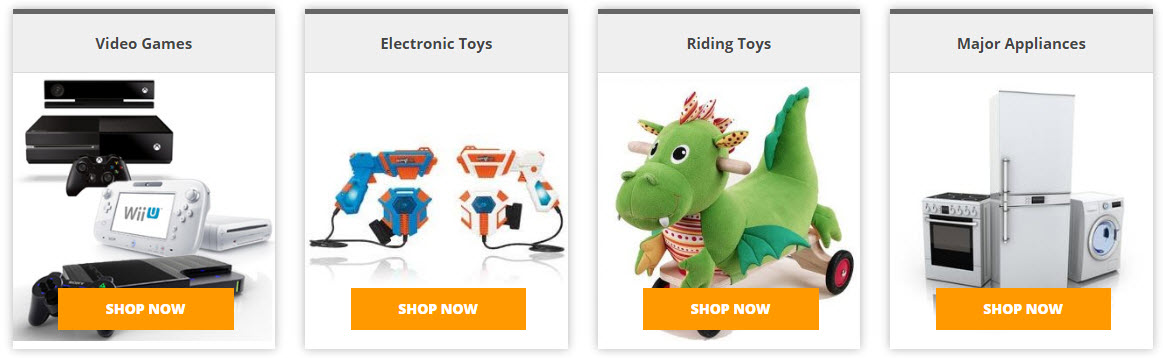
Featured Entity Ids
 Enter the Ids of each entity you'd like to display, separated by a comma. For best results, choose 4 entities. To locate the entity ID, go to Products > Product Groups in your admin console. Use the buttons along the top of the page to switch between entities (categories, departments, manufacturers). Use the filters to find an entity, and note the ID in the left column of the grid below.
Enter the Ids of each entity you'd like to display, separated by a comma. For best results, choose 4 entities. To locate the entity ID, go to Products > Product Groups in your admin console. Use the buttons along the top of the page to switch between entities (categories, departments, manufacturers). Use the filters to find an entity, and note the ID in the left column of the grid below.
You can also identify the entity ID by looking at the URL when you're visiting that entity in a browser. For this category page: http://www.aspdotnetstorefront.com/c-156-all-add-ons.aspx, the entity ID appears just after the c- section of the url. So the entity ID for this category page is 156.
example: 41,18,27,65
11
Promo Line Content

This is the text that displays under the featured entity section.
12
Promo Line Content Link Text

This is the text that displays just to the right of the Promo Line Content text.
example: Learn More...
Promo Line Content Link
This is the link that the Promo Line Content Link Text will lead to. This can lead to an entity, product, or topic page on your store. See this page for more information on building links in AspDotNetStorefront version 10.
example category page link: (!CategoryLink CategoryId='4' SEName='category-name'!)
example product page link: (!ProductLink ProductId='25', SEName='product-name'!)
example topic page link: (!TopicLink Name='shipping'!)
13

This is the banner image that displays just above the Welcome text. For best results, upload an image with dimensions: 1140 x 300
14
This is the link that the Promo Box Image will lead to. This can lead to an entity, product, or topic page on your store. See this page for more information on building links in AspDotNetStorefront version 10.
example category page link: (!CategoryLink CategoryId='4' SEName='category-name'!)
example product page link: (!ProductLink ProductId='25', SEName='product-name'!)
example topic page link: (!TopicLink Name='shipping'!)
15
 Enter the text you'd like to display above your 'welcome' text.
Enter the text you'd like to display above your 'welcome' text.
example: Welcome to our store!
16
Welcome Text Content
 Enter the text you'd like to display along the bottom of the homepage. See this page for tips on writing valuable text for your homepage.
Enter the text you'd like to display along the bottom of the homepage. See this page for tips on writing valuable text for your homepage.
17
 Enter the header text you'd like to display above your featured product.
Enter the header text you'd like to display above your featured product.
example: Customer Favorites
example: Top Sellers
18
Featured Product Ids
 Enter the ID of the product you'd like to display. To locate the product ID, go to Products > Manage Products in your admin console. Use the filters to find a product, and note the ID in the left column of the grid below.
Enter the ID of the product you'd like to display. To locate the product ID, go to Products > Manage Products in your admin console. Use the filters to find a product, and note the ID in the left column of the grid below.
example: 22
|
| |
|